 可以禁用 同时属性里的选中跟动作的效果一样 可以直接用这个选中
可以禁用 同时属性里的选中跟动作的效果一样 可以直接用这个选中
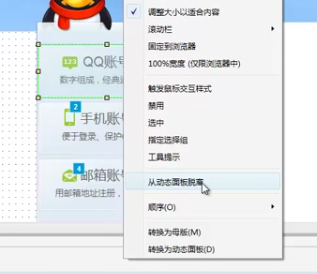
 当你发现不需要动态面板的时候右键单击面板选择从面板脱离可以得到里面的元件以及状态 但是状态只是保存第一个状态 办法?
当你发现不需要动态面板的时候右键单击面板选择从面板脱离可以得到里面的元件以及状态 但是状态只是保存第一个状态 办法?
 办法:把这个面板复制好几个 通过右下角的上下移得到各个状态 然后把每个面板脱离
办法:把这个面板复制好几个 通过右下角的上下移得到各个状态 然后把每个面板脱离
课程素材怎么来的?谷歌浏览器右键单击找到最后一行:审查元素 其中的图片文件就是素材 然后复制图片地址 打开网页再另存为
 页面样式里有个背景图片导入
页面样式里有个背景图片导入
 注册有三个方式 因此我们在右边加入一个面板 同时设置三个状态以对应三个注册方式()(这也是统一的思想 不需要做三个重复的页面)
注册有三个方式 因此我们在右边加入一个面板 同时设置三个状态以对应三个注册方式()(这也是统一的思想 不需要做三个重复的页面)
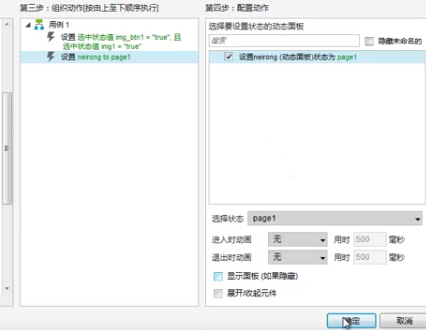
 不仅仅选中 还要显示面板为状态1 之后的类似这个操作
不仅仅选中 还要显示面板为状态1 之后的类似这个操作
 还有另一种实现切换的效果方法 就是用框架 frame 它能够将其他页面嵌入到当前页面
还有另一种实现切换的效果方法 就是用框架 frame 它能够将其他页面嵌入到当前页面
 但是框架有线条以及滚动条 因此我们要去掉 在元件属性的位置
但是框架有线条以及滚动条 因此我们要去掉 在元件属性的位置
 然后再新增三个子页面 给三个页面添加相应的素材
然后再新增三个子页面 给三个页面添加相应的素材
双击框架可以链接到某个子页面 比如QQ帐号的页面
 这个时候就是更改之前面板的设置为打开内部框架 然后选择QQ帐号 第二个以及第三个同样
这个时候就是更改之前面板的设置为打开内部框架 然后选择QQ帐号 第二个以及第三个同样
框架还可以链接到外部网站
坐标最小不是0 还有负数 如果两个坐标都负的话有一部分就会移出界面 达到剪切的效果(自己分析的 不一定是的)
 21节还有地图的设置!!多听几遍!! 在map页面加一个框架链接到子页面map1(同时map的框架属性选择地图) 而map1有一个页面载入动作(所以要转为动态面板 因为动态面板的载入更方便) 就是一打开就会链接到外部地图的网址 达到打开地图的效果
21节还有地图的设置!!多听几遍!! 在map页面加一个框架链接到子页面map1(同时map的框架属性选择地图) 而map1有一个页面载入动作(所以要转为动态面板 因为动态面板的载入更方便) 就是一打开就会链接到外部地图的网址 达到打开地图的效果